Right! In case you want to update some of your Magento 2 templates but rather to make changes directly to the files, adding extra data, or override a template in Magento 2 is available to you. Override template Magento 2 could be considered as one of the most well-known tasks for …
Read More »Top Magento 2 Athlete Themes To Raise Your Sports Spirit!
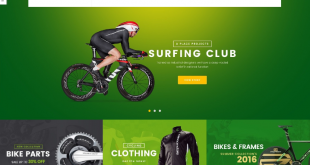
Find out the best options for a Magento 2 athlete theme through our collection. In general, they are specially designed for Sports Stores. Please go through our selection of the most stunning and helpful Magento themes for the sport-related online projects. Listing them in the article, we are on the …
Read More »Magento Custom Maintenance Page: Create And Customise!
Sometimes, you will need to change the theme, fix the website’s bug, or add a new plugin to make your site more professional. At the time of the adjustment, your website can be broken; therefore, the best way is that you prevent your customers from seeing your maintenance site. However, …
Read More »9+ Best Magento Technology Themes for Electronics Stores
Are you having difficulty finding a suitable Magento 2 Technology Theme for your Electronic Store? Are you more concerned about its price or its set of features? Magento has been growing so fast and the available choices are abundant. Meanwhile, it gets harder to navigate among such vast options, you …
Read More »How To Use Magento 2 Theme Layout For Your Storefront?
In Magento 2, layout, block, and container are three paths to determine the structure of your storefront page. The page structure looks the same as the XML (Extensible Markup Language) file that is much like the HTML (HyperText Markup Language) structure to create one or several columns. This XML file …
Read More »TOP 5 Recommendation Magento Arabic Theme for Your Website
Because our planet has connected many people around the world with various languages, it becomes important that you can manage your website to translate many languages, including RTL language. You might ask yourself what the RTL language stands for? RTL language means right to left languages such as Hebrew or …
Read More »Top 7 Best Selling Magento Premium Themes For 2020
If you take advantage of using Magento Premium Themes, no one can hold you back from increasing the conversion rate on your eCommerce website. The customization options of Magento is amicable, security, and safe for users and shoppers. Here comes the comprehensive list of 7 Best Magento Premium Themes for …
Read More »7+ Magento Shopping Themes For Your eCommerce Sites 2020!
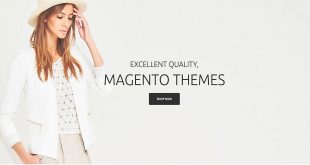
It costs an amount of money and loses a lot of time to hire a designer to create and build a stunning website project for your shopping business. Don’t worry there are plenty of Magento Shopping Theme that yo However, if you’re running a Magento business platform, you have already …
Read More »7 Luxurious Magento Jewelry Theme For Your Online Store – 2020
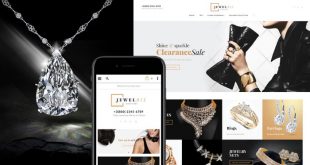
Currently, available Magento themes are beautifully designed with brilliant features that bring the starting point of your online project into reality. In this article, we concentrate on themes especially developed for online stores selling jewelry. Let’s drive through these 7 beautiful Magento jewelry themes with us! Top 7 Magento 2 …
Read More »Where to Get Magento Design Services? We’ll Let You Know
Want to find Magento design services? Want to hire Magento theme developers as you have no skills or time? No problem at all! To create the most effective store website, you may need to be aware of the collaboration with other development partners. In this article, we give you a …
Read More »