In our previous article, we have written about what to do when you accidentally delete your Magento default theme. But in today’s article another we will face a more complex problem when configuring the website code is the Magento 2 theme CSS not loading problem.
The previous article’s problem is just one simple issue that can happen to your theme when you configure your website code.
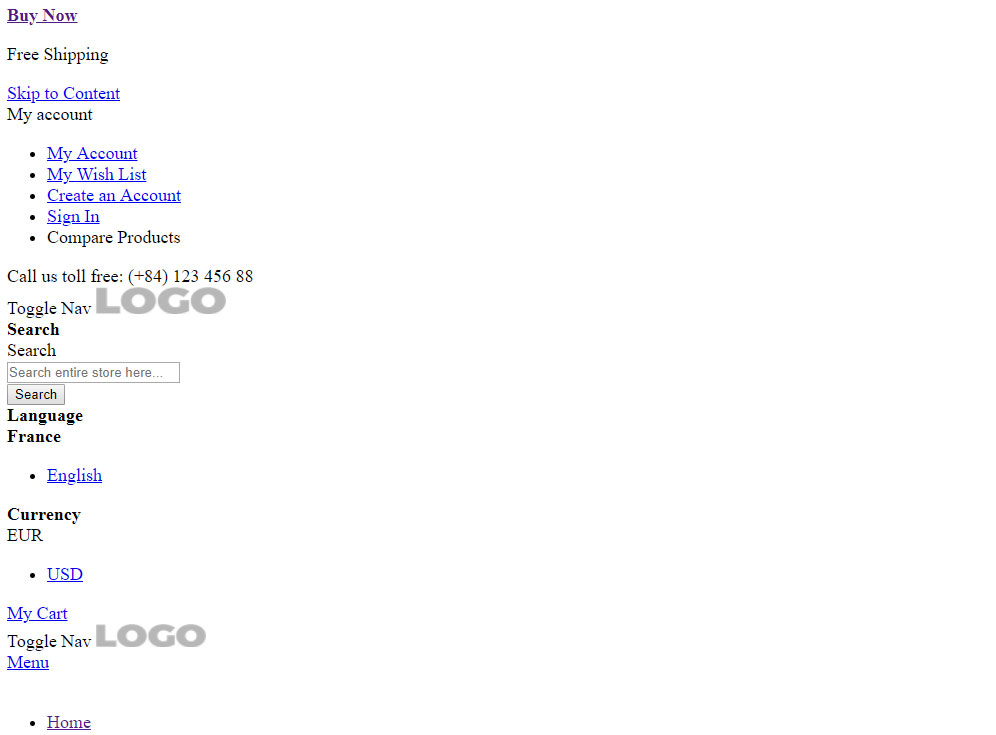
Imagine when you are changing the website code, and when you reload, all of the CSS of your website leaves you with no good-bye.
And no matter how much time you change your theme, you beautiful multi-store website now has gone back to 2000s like this

Table of Contents
How To Fix Magento 2 Theme CSS Not Loading
This issue is caused by two main reasons: missing the .htaccess file in “pub/static/” folder or deploy incorrectly. To fix this, you have to either have your .htaccess restored or deploy all store views and themes.
Have your .htaccess restored
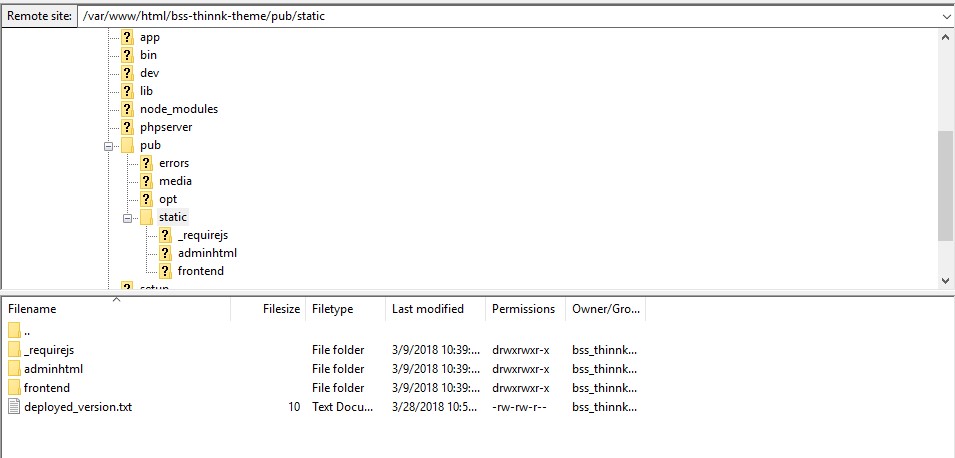
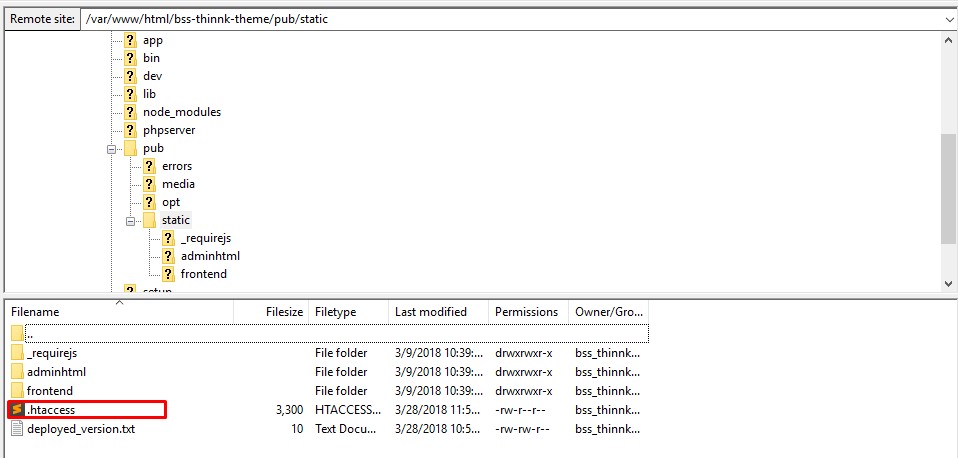
The most common cause of CSS not loading problem for Magento 2 is accidentally delete .htaccess in “pub/static/”. You can be sure that you have this problem by going to that folder and see this

when it actually has to be like this

To fix this, if you have a backup of your site, restore the latest backup that the .htaccess in pub/static/ not missing.
If you don’t have a backup of your site, you can download .htaccess and upload to the folder, or just restore it manually.
Deploy all stores and all themes
Deploy all stores
Another common mistake multi-store site owners make when setting up their sites ís deploy the wrong store view. If you have more than one store view for users with different languages, when you deploy, you can use the command like this:
php bin/magento setup:static-content:deploy (add “ -f” at the end if Magento version 2.2.x or higher)
This usually leads to only your en_US store deployed.

So you have all other languages store view of your site not deployed. Now you have to deploy with all other store views that correlate with other languages installed on your website. These can be done in 2 steps:
Get your code language
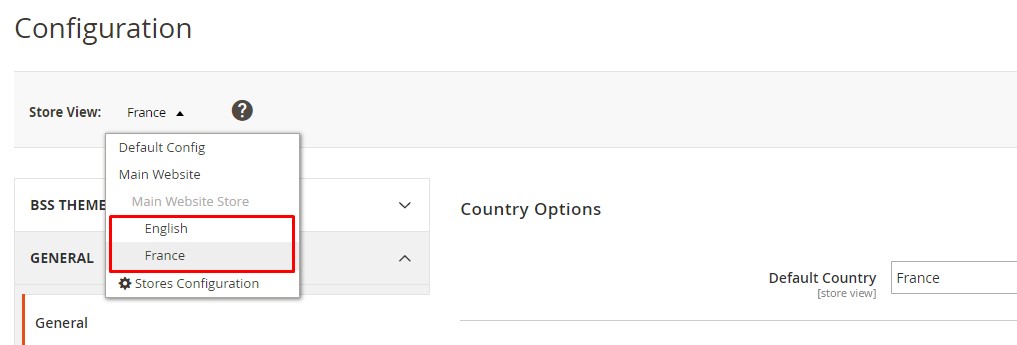
Go to Magento Admin > Store > Settings > Configuration > Select Store view
There you have a list of languages enabled on your website. You have to get the language code of each language enabled, so click each one at a time.

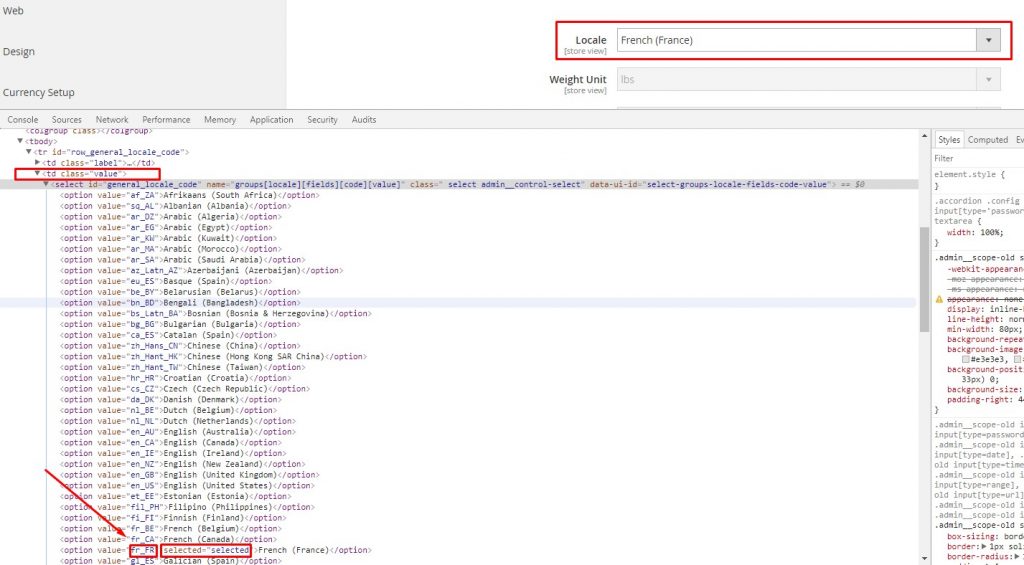
Let’s say we are getting the code of France language. Now hover over the language on the right of Locale options > Locale and right-click, Inspect. Find the line with
Selected=”select” in <td class=”value”> </td>. The language code is in that line’s <option value=”language_code”

Deploy your site in that language using the language code
With the language code you’ve just got, input this line of code:
php bin/magento setup:static-content:deploy language_code(add “ -f” at the end if Magento version 2.2.x or higher)
In our example, we input:
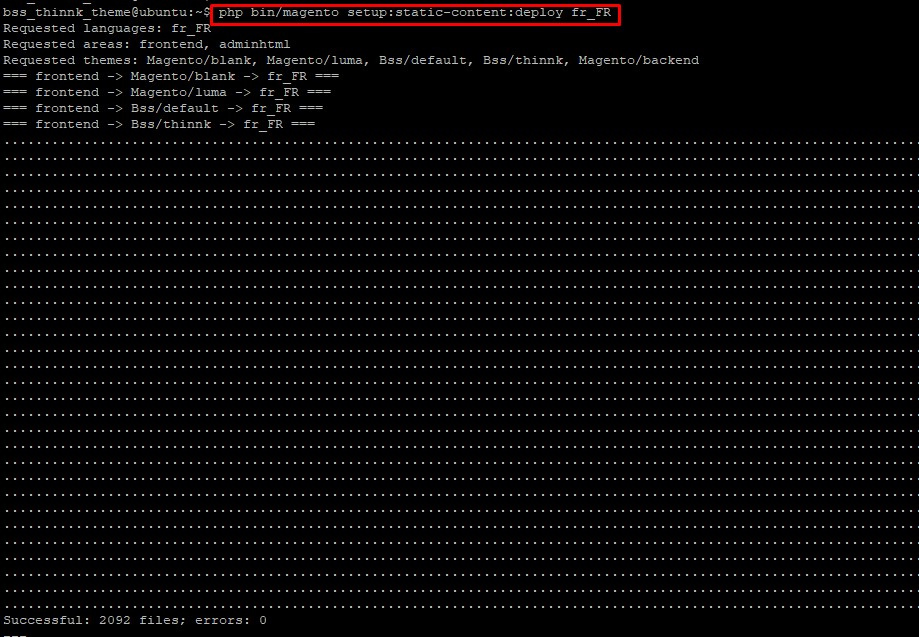
php bin/magento setup:static-content:deploy fr_FR
(add “ -f” at the end if Magento version 2.2.x or higher)
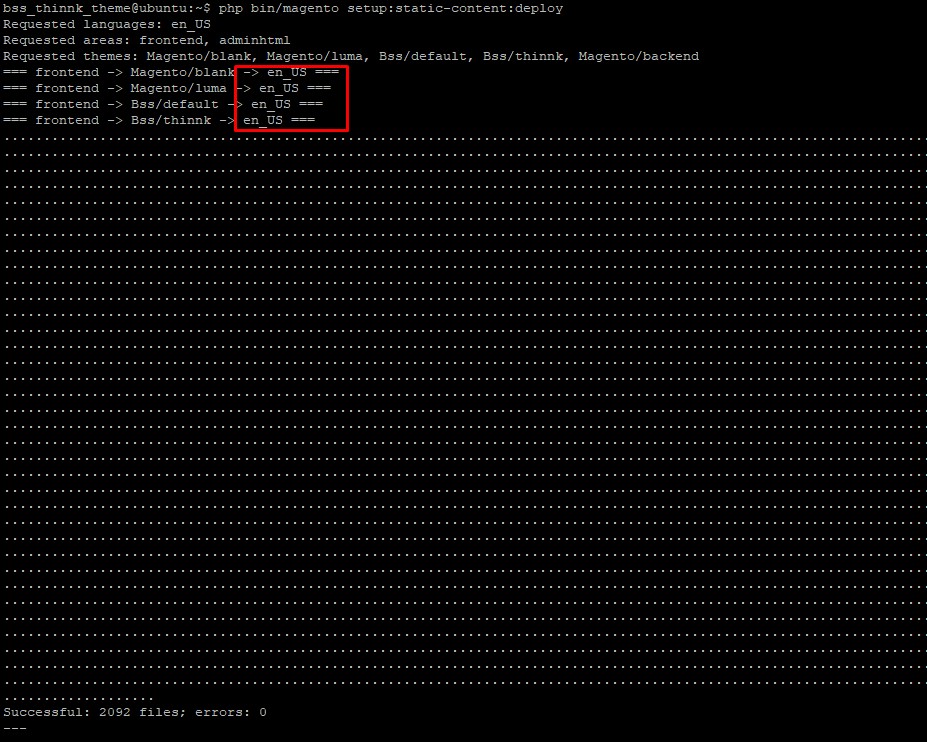
After that, you should be able to see something like this
Then repeat from step 1 with each of the language view for your website.
Deploy with all themes
Usually, when you use a premium theme, after changing CSS and JS files, you only need to deploy using the code:
php bin/magento setup:static-content:deploy -fHowever, in some rare cases, the theme is not fully developed, that it cannot be deployed using the above command. If you have tried all of the methods above, try to deploy the exact theme currently enabled on your site using the command:
php bin/magento setup:static-content:deploy --theme Vendor/Theme_name -fFor example:
php bin/magento setup:static-content:deploy --theme BSS/Thinnk -fConclusion:

There you have your Magento 2 theme CSS not loading issue debugged. You can do this by either restoring .htaccess file in /pub/static or deploy correctly. Have a beautiful website working with multiple languages again!
So, do you have any more questions regarding your Magento 2 theme bug? Let us know in the comment section below.
Also, if you want to upgrade your theme to a bug-free, rich-featured theme with a 5-star support team, you might want to take a look at the theme we spend months developing