You want to create a theme but do not know where to start?
Then, this is a good time to find out through the Magento Theme Development Tutorial in this article below.
Let’s us go with you through some certain main issue:
- Magento Themes Highlight
- Template Structure of Magento Theme
- Basic Step to Create Magento Themes
- Advanced Tips to Custom Magento 2 Themes
Table of Contents
Magento Themes Highlight

First of all, let us take a quick overview of themes for you guys.
The theme is a combination of layout files, templates, locale and skins used to create the visual experience of the store.
But what makes Magento Themes more attractive above all?
As all of you have known, Magento is a specialized eCommerce platform that is free and open-source, thereby, Magento Themes are extremely focused on e-commerce website features and you can easily open and operate your eCommerce website.

Let’s have a look at several details difference of Magento Themes:
- Customize maximum performance – Through offering personalized product presentations on a per-product and per-category basis, we can easily change store views through category and level of items with Magento Themes.
- Using multiple themes at a time – Magento enables us to use multiple themes around the same time, so that we can switch between both the default theme and the event theme, particularly with just a few command lines.
- Continuous workflow – As Magento featuring object-oriented coding, modules can be accessed directly from any framework and open-oriented Magento to complete the simplest quests, users will never have to rely on a programmer.
- Reduce time for encoding– When designing a theme, it takes a lot of time for the designer to manage errors and packaging, the Magento Themes is built according to a module so that he can complete certain tasks as easily as possible.
Next, let’s find out the structure of Magento Themes.
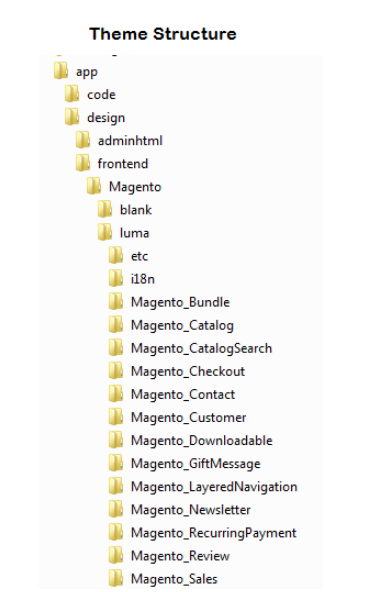
Template Structure of Magento Theme

Let’s explore some of the key templates that played a part in Magento Theme Development:
index.php
The index.php file is not only a template to be used for the homepage, but is also the initial version of the website if the other templates have not been published.
header.php
This template is optional but it should be used to announce the page header including tags such as <html>, <head>, <body>
footer.php
It is similar to header.php which declares the theme footer.
sidebar.php
The sidebar.php will help you style the sidebar more easily, as well as help you navigate the contents of the website more easily.
Besides, there are still so many template structures in Magento Themes such as content display template, Homepage template, 404-page template, Search results template page, that we will take place in the following article.
If you are looking for more information about the structure of Magento Theme, please click Magento Theme Structure.
Next, let’s check at the basic steps to creating a Magento Theme.
Basic Steps to Create a Magento Themes

Basically, the Magento 2 theme is much simpler to configure than Magento 1, without additional packages or skin directories, but you need based on what the purpose of the theme is to create the theme accordingly.
So keep following at the few steps below to create your own Magento Theme:
1. Create a new default theme
To create a new default theme, you have to duplicate the current default theme to develop a new theme.
You can follow: app/design/frontend/default/default/name_interface/name_new_theme
And do the same with skin: skin/frontend/default/default
2. Create a theme non-default

Let’s have a check on step-by-step in Magento Theme Development Tutorial.
Step 1: Create folder structure
Access to folder: app/design/frontend/<your_vendor_name>/<your_theme_name>layout/local.xml /skin/frontend/your_vendor_name/your_theme_name/css/custom.css /skin/frontend/your_vendor_name/your_theme_name/js/custom_js.js
Step 2: Create theme.xml
<your Magento install dir>app/design/frontend/<your_vendor>/<your_theme/theme.xml
Step 3: Create new Composer.json
vendor/magento/theme-frontend-blank/composer.json
Step 4: Create registration.php
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, ‘frontend/Yosto/luna’, __DIR__ );
Step 5: Create Static file directories
app/design/frontend/<your_vendor_name>/<your theme_name>/web
Step 6: Create themes logo folder
app/design/frontend/<your_vendor_name>/<your_theme_name>/web
Step 7: Configure your Theme in the Admin panel
For more information, please click Magento Theme Development Tutorial
So, above is the basic step to create a frontend store theme for a website. Still not satisfied and want to conquer more complicated stuff in Magento Theme Development? So let’s move to the following part of this article, how to custom a Magento Theme.
Advanced Tips to Custom Magento 2 Themes

It is important to note when creating a customized Magento theme:
- Build a concept package and bring the theme within
- Double the foundation and default files to edit
- Just keep certain files that have been updated throughout the theme because Magento is going to fallback and scan the remaining files in the subject.
The first part to do is to enable the Magento Developer feature. When this is done:
- The storage of static view files is deactivated.
- Automatic compilation of code is allowed.
- The permitted enhanced debugging.
- Logging in Verbose is given.
- Custom HTTP requests are displayed, along with the reply identifiers.

Custom theme directory
Once developer mode is activated, it’s time to create a theme directory.
This can be done under *app/design/frontend, then creating a “vendor” and “theme” directory underneath.
Custom theme declaration
After the theme directory has been created, a theme.xml must be created which contains the theme name and the parent theme name.
Custom PHP registration
Add a registration.php file in the theme directory and include:
<?php /** * Copyright © 2015 Magento. All rights reserved. * See COPYING.txt for license details. */ \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, ‘frontend/<Vendor>/<theme>’, __DIR__ );
Image configuration
The view.xml configuration file configures product image sizes and other storefront properties.
Directories for static files

Each static file (styles, fonts, JavaScript, etc.), requires a separate sub-directory in the theme folder. Store all related static files in the appropriate subdirectory.
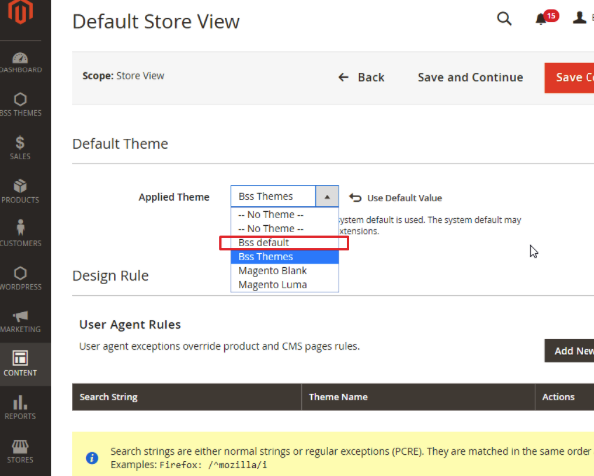
Apply custom theme
Go to Stores > Configuration > Design and locate the Scope drop-down. Select the store view you want to use for the new theme. Choose the new theme from the Design Theme drop-down and click Save Config.
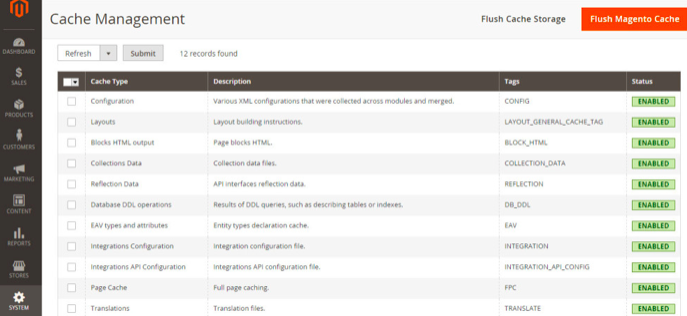
Clear cache
If the Magento Admin has caching enabled, the cache must be cleared after applying the new theme. This can be done from System > Cache Management.
However, there are some still common mistake that takes place when develop theme can be mentioned below
Common Mistakes In The Production of Themes and Solutions

Low-quality coding
Revising code can take time, particularly if it’s not the code you’re using. Inconsistent patterns and shortage of alignment make it more difficult to debug and manage the theme code … and that’s just really messy.
Adhering to the Magento Coding Framework for PHP, CSS, and Javascript makes reading, learning, and maintaining your theme simpler for yourself and others.
Fail to check the theme module
The Theme Unit Check is a compilation of data that is used to check visual problems and incoherence.
Test it thoroughly with the dummy content given, before sharing your theme with the world. You will come across many of the common problems that occur in the theme analysis, which in turn speeds up the review process.
Copied-pasted code
Quite familiar when you see a specific theme and when you check at the source, then copy and paste the site script into your theme.
If you didn’t write code, you should always be familiar with its source and authorization, and recognize what the code is doing and how it functions, do not just copy and paste.
Improper data validation
A common mistake in the creation of the theme involves not validating data going to the database and sanitizing data coming from the database, rendering the theme (and users) vulnerable to malicious code.
Themes can also use the Settings API to provide theme options, but we prefer to use the Customizer and limit theme options. Any approach is accurate so long as you obey suitable validation.
If you want to be a master in developing Magento Themes and avoid unnecessary mistakes and errors, might we suggest for you guys some tips below?
TIPS DO AND DON’T WITH MAGENTO THEME DEVELOPMENT

Here’s a shortlist of Dos and Don’ts to keep in mind before, and during, creating a customized theme for Magento.
- Do create a child theme.
- Don’t edit core files.
- Do customize the layout files and CSS.
- Don’t ignore the built-in capabilities of the theme.
- Do install additional functionality with add-ons and extensions.
- Don’t ignore Magento’s built-in features.
Conclusion
At the end of this article, we hope you are satisfied with the step-by-step of how to create basic themes in Magento Theme Development and Magento Theme Development Tutorial above.
In addition, we would like to affirm once again that, Magento Themes will certainly focus on e-commerce market as well as with its help, there are much more of unique templates are coming for your website, so do not need to waste more time to find out other themes.
Also, with these tips and common mistakes in creating Magento Themes, we hope that you will be able to master your own theme and have exclusive designs for your e-commerce website as well as attract more customers.
If you have any problems or queries about how to develop Theme in Magento, please feel free to contact us at the comment below, looking for hearing from you guys.