Where is the Magento 2 luma theme location located? The quick answer is in the [site directory]/vendor/magento.
However, the long detailed answer raises up other questions as well. Beginner Magento 2 front-end developers might ask:
- What is the directory of themes other than Luma as well?
- Is the theme presented directly to the website visitor’s view in Magento 2?
In this article, we will answer 2 questions above, written in simple English so that beginner Magento front-end developers can easily understand Magento 2 Theme Location.
Table of Contents
Magento 2 Luna theme location
In Magento 2, there are 2 default themes that are used for the demonstration of a Magento website. They are Luma and Blank, with the formal being the child theme of the latter.
However, as Magento is an open-source e-commerce platform, various themes and extensions for Magento are developed by developers from the community. And the themes that are made by the community are not located in the same folder as Magento 2 default themes.
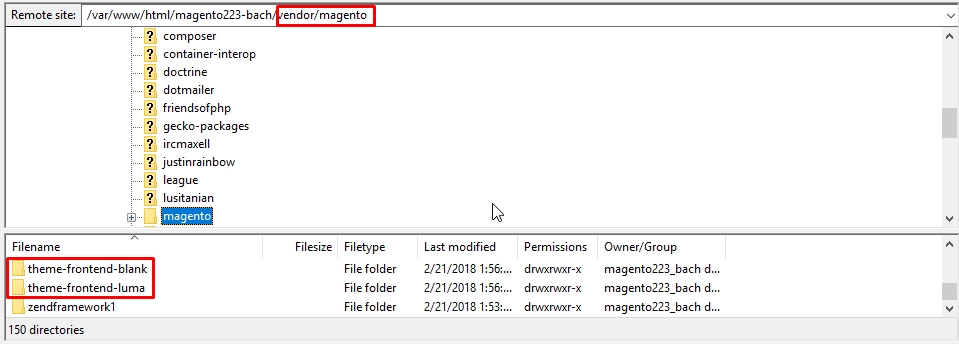
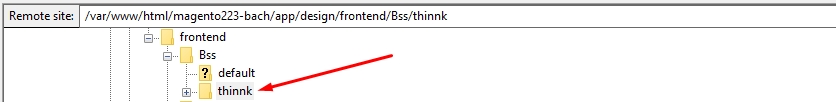
Indeed, Magento 2 Luma Theme Location and Magento 2 Theme Path Blank are located in a foldervendor/magento while other Magento themes path is located in app/design/frontend/[vendor_name]/[theme_name] For example, our vendor name is Bss, and we make a theme named Thinnk. The location of our theme on the website would beapp/design/frontend/Bss/thinnk
The reason for this is: Magento core is developed with scalability in mind. To keep this scalability, you should not edit any code inside the vendor folder according to Magento 2 official Dev Docs. Any development of a third-party module or continuation of developing current modules should be made in folderapp In the theme scene, the theme files are inapp/design/frontend/[vendor_name]/[theme_name]
Given that, if you want to upload a theme to your Magento 2 theme location store, upload these folders. However, if you want to restore your Luma or Blank in case of error, consider a smarter way other than downloading Luma.
Magento 2 Luma Theme Location that the browser reads
The 3rd-party theme uploaded to is not presented directly to the website visitor’s view.
app/design/frontend/bss/thinnk
Instead, in Magento 2, the code of the themes and modules are generated to the folder pub using a deploy command:
php bin/magento setup:static-content:deployHaving a separate pub folder increases the security of the website, makes use of cache and makes developing and installing new module hassle-free. This, once again, confirms the scalability of Magento Theme Location.
The theme files that are rendered to the pub can be accessed inpub/static/frontend/[vendor_name]/[module_name].
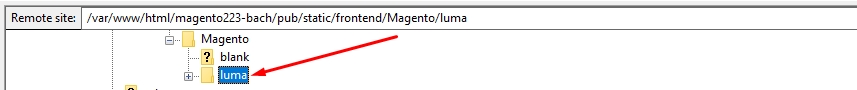
- For Luma theme in the pub, theme files are located in
pub/static/frontend/Magento/luma

- For the theme in our preview example, Magento 2 Luma theme location files are located in
pub/static/frontend/Bss/thinnk.
Conclusion
By now we hope that you have a decent understanding of Magento 2 Luma theme location and the logic behind its folder architecture. Do you have any other questions regarding the Magento 2 theme path? Let us know in the comment below, and we would love to answer with our knowledge.
In case you want to learn more about Magento theme location by installing a new theme, free or premium, you can take a look at our themes category