Have you ever felt you’d like to create a theme from the theme you’ve bought on your own in goals to support the original themes without any changes directly in the original? If yes, then it’s time to explore the child theme and especially the Magento 2 Child Theme.
You might have a vague idea of the child theme. However, you might not know what it exactly is, why, and how to use it.
In this beginner guide, we want to solidify your knowledge of the Magento child theme and how they support Magento Parent Theme
There are 3 main points we want to discuss:
- Definition of Child Theme
- Top Reasons for Using A Child Theme
- How to Create a Magento 2 Child Theme
Keep following to find out.
Table of Contents
Why You Need to Setup Magento 2 Child Theme

In a basic understanding, child themes occur when you are want to adjust something in the theme that you are using.
A Magento Child Theme for 2.x version is a theme that inherits the functionality and styling of another theme, called the parent theme. Otherwise, child themes in Magento are the preferred way to change a theme.
The child theme is the recommended way of modifying an existing theme. There is no limit to the number of inheritance used. The Magento 2 system is using Theme inheritance on the fallback mechanism.
This means that if a view file’s styling is not found in the current theme, the system searches in the ancestor themes, module view files or library for a replacement.
In the next part, let’s we classified for you some advantages when using a child theme.
Top Reasons for Using A Child Theme

One of the most popular reasons that you should use Magento Child Theme is whenever the parent themes are being updated, the child themes will not be deleted.
On the other hand, it can be said like, you can retain your adjustments by using Child Theme, and still get the update’s innovative features.
When using themes, we prefer to make changes to the theme directly, such as changing the CSS, changing the code inside. This is extremely dangerous if you upgrade themes later on to the current version as the changes would be lost due to the overwritten new version files.
Using Child Themes saves a considerable amount of time in creating the theme.
Using Child Themes ensures the clarity of each theme. Child themes add to your website’s overall security. They also make theme customization much simpler and allow theme customization available to designers who don’t code otherwise
Just like if you modify the website, you would use a backup. If you update your website’s theme, you use a child theme. There are a few advantages when using this child theme:
- Easy Restore – When the child theme is filled with so many bugs that you simply do not want to fix anymore, you can revert to the parent theme in just a few clicks. This saves development time.
- Easy Tracking – It easily finds all the changes have made in the parent theme in the child theme folder, therefore, make easily manage cases where you are impersonated to modify your themes, thus contributing to website security.
- Easy Update – When the Magento Parent Theme is updated, the modification made to the child theme remains.
Whenever you build a child theme, if you transfer a file to the child theme folder in the parent theme folder, the file will be executed in the child theme folder, if any files are missing throughout the child theme folder, the file will be executed in the parent theme folder.
Next, we will show you step-by-step of how to create a child theme from a parent theme in Magento 2 as well as how to use a child theme in Magento 2.
How To Create A Child Theme from The Magento 2 Parent Theme.

The only difference between creating a Magento Child Theme and a Magento Parent Theme (or brand new theme) is the <parent> tag in theme.xml. .
- If you want to create a child theme, declare the parent theme by <parent> tag.
- If you want to create a brand new theme, simply exclude <parent> tag in theme.xml.
For more detailed information, please click Magento Child Theme Documentation.
In the short guide above, we also suggest you create a child theme with Blank as a parent theme.
Moreover, you can take some detailed steps FireBear offers below:
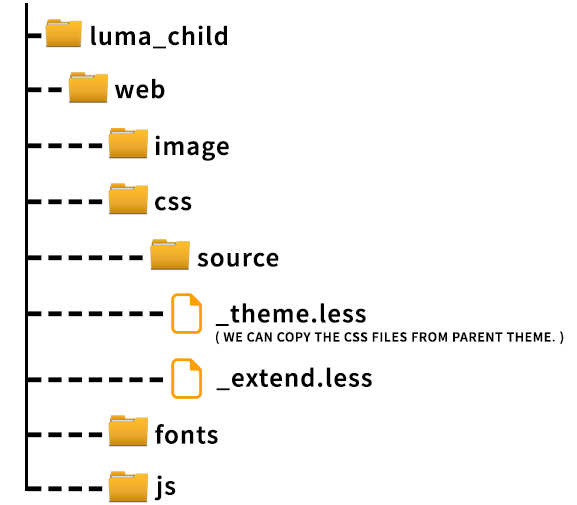
Step 1: Create a Magento Child Theme folder named as {parent-theme-name}_child
Magento root folder/app/design/frontend/{theme-vendor-name}/{parent-theme-name}_childStep 2: Create a file theme.xml inside the child theme to specify the parent theme inherited by the child theme
Magento root folder/app/design/frontend/{vendor-name}/{theme-name}/theme.xmlStep 3: Create file registration.php for registering the child theme
Magento root folder/app/design/frontend/{vendor-name}/
Step 4: Create composer.json
Magento root folder/app/design/frontend/{vendor-name}/{theme-name}/composer.jsonStep 5: Create web directories inside the child theme with the below empty files and folder
Magento root folder/app/design/frontend/{vendor-name}/{theme-name}/webStep 6: To run your child theme you have to run the following command:
- Permit Magento root folder
- Deploy static content
- PHP bin/Magento setup:static-content:deploy
Step 7: Your child theme is created Successfully
Step 8: You can see your created child theme in Magento admin panel
Go to your admin panel >> Content >> Theme
If you intend to use your child theme developed in-store, then:
Go to admin panel >> Content >> Design >> Configuration >> Select child theme >> Save Config
To sum up

To end this article, we would like to affirm that Child Theme is a wise choice to help you create more themes from the initial themes, as well as a secure option for modifying or updating the theme.
Above the detail of step-by-step to create a new child theme and a few certainly advantages of child themes that might get you some concern, hope you guys enjoy this article.
Hopefully, this short share will help you understand the Child theme better and add it to your own to modify the theme, preventing the loss of the personalized edition when updating the theme.
If you have any questions, please feel free to leave a comment below. We’d love to connect with you as well.




