Why is the Magento design theme highly recommended in the e-commerce market nowadays? – Because online customers are visual beings.
And, congrat and wish your business success if you are planning to have your own website. However, you don’t have any ideas about a certain theme?
Fortunately, in this article, we will show what elements a theme must have in a theme.
Keep reading, you may have knowledge about:
- Guide to create a Magento 2 design theme
- Some types of design patterns of Magento
- Top well-known Magento design templates for your references.
Table of Contents
Magento Design Theme: A Magento 2 Design Guide
The main part of a website
It is necessary to have a unique website that can help your customers to get a sense of satisfaction.
In this part, we will give you information to make an excellent Magento design theme.
There are six major sections needed to be covered in the Magento website design.
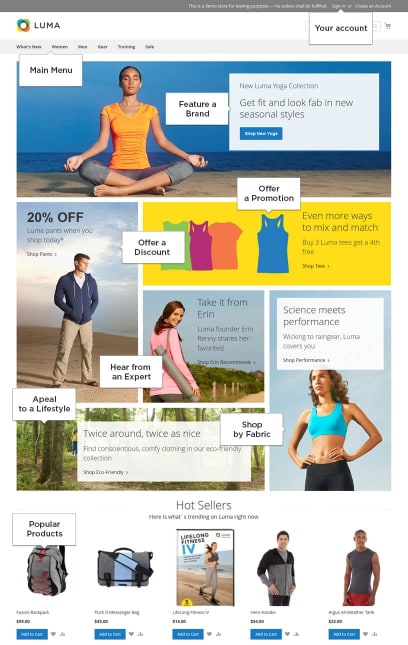
Homepage

The homepage is the storefront and should always catch the attention of new and regular visitors who are registered or unregistered to get informed.
One of the best advantages of it is that you can control all your content and avoid repeating them on the same page.
Apart from that, the homepage also improves user experience as they always save them a lot of time to search product information and give them a better understanding of what they are reading.
In addition, this is a wonderful place to provide people with the best services such as shipping availability, secure shopping, etc.
The problem here is how can people choose a suitable homepage for their online store?
Some criteria you need to consider if you want to have an effective homepage.
- Always welcome new customers:
Your homepage should have basic information to make them know what products you provide or who you are.
Give regular visitors necessary things: As they know your business online so you need to have to show them different layouts and options.
As a result, they will find it so useful and become your loyal customers.
- Define things shown on the homepage:
Answer some questions to determine it.
Information appears here should be clear, useful and understandable for both new and old visitors.
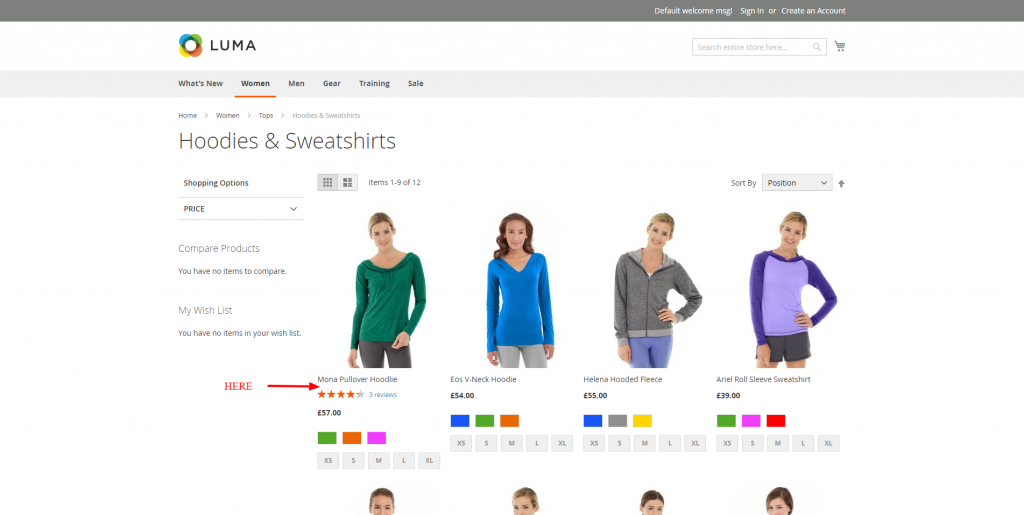
Category page

Product categories can be organized as a hierarchy of categories that make the body of your store get extra attention.
This is where your catalog has to shine from both an architectural and front-end standpoint.
Moreover, it also makes customers satisfied as they feel easy to find what she or he is looking for.
Some outstanding advantages of categories:
Firstly, plan product improvements can be seen as category analysis can help to figure out where those top improvements need to be made with the business.
Furthermore, you can get deep insights into what customers are looking for in your products via your websites, your email you receive from them, etc.
Secondly, product positioning and strategy can be clearer based on categories.
This can be used to investigate the behavior of the target market.
As a result, you can boost sales and revenues.
Moreover, customers can choose items that they want to purchase quickly and easily in a second.
Important aspects of the page to care:
- Product filtering
This function includes the grid view and list view.
It is vital to design both these views as customers can depend on them to understand more about the products that they want to buy.
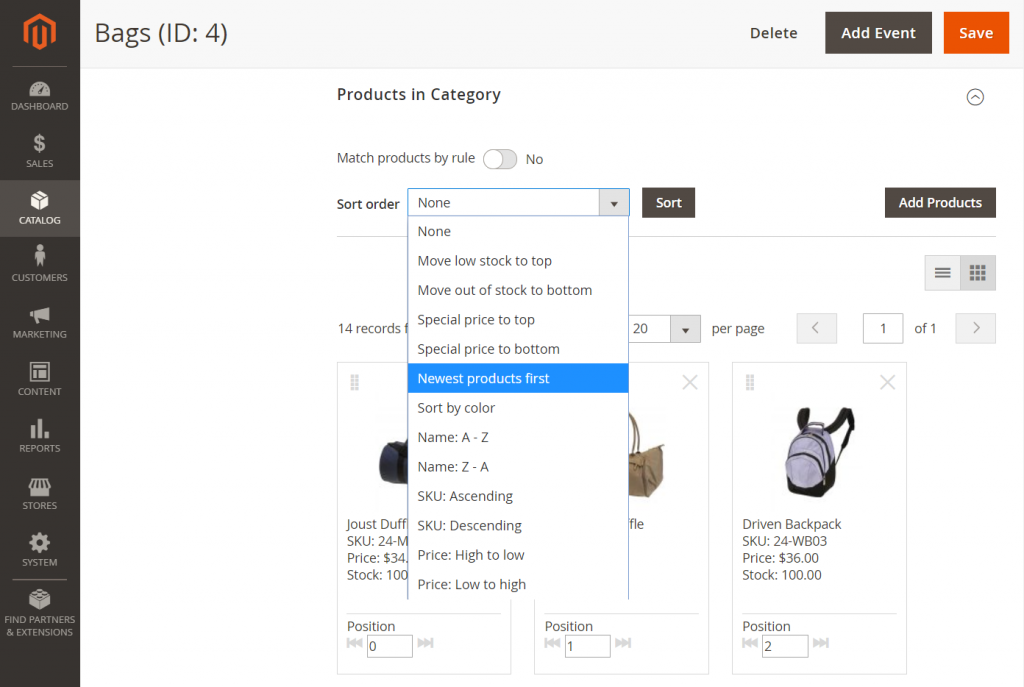
- Product sorting

This feature reflects how well “Catalog Design” has been carried out.
You can empower customers to find what they want if you pay attention to their needs.
- Prices
Sooner or later, you need to deal with the prices of products which display on your website.
Have a clear plan for them and choose suitable titles such as special prices, hot deals.
- Rating
This is one of the most important features you need to consider in your design stage.
It is so useful as it can be set on the permission level that allows customers to review.
Rating creates different versions of pages based on viewing permission.
Product page

The product page is what defines features, manufacturer, uses and a lot more about a certain product on an e-commerce site.
Moreover, it allows customers to look deeply into what an item offers and how it will benefit them when they purchase it.
Why is it used?
The core purpose of a product page is to help visitors to make a decision about buying the product or skipping it.
As this page triggers the decisions of the users, it must have a very good call-to-action and detail information.
It is essential to discuss what kind of products will be used in the store, so you can design effectively for particular ones.
Some kinds of products with templates can be shown below.
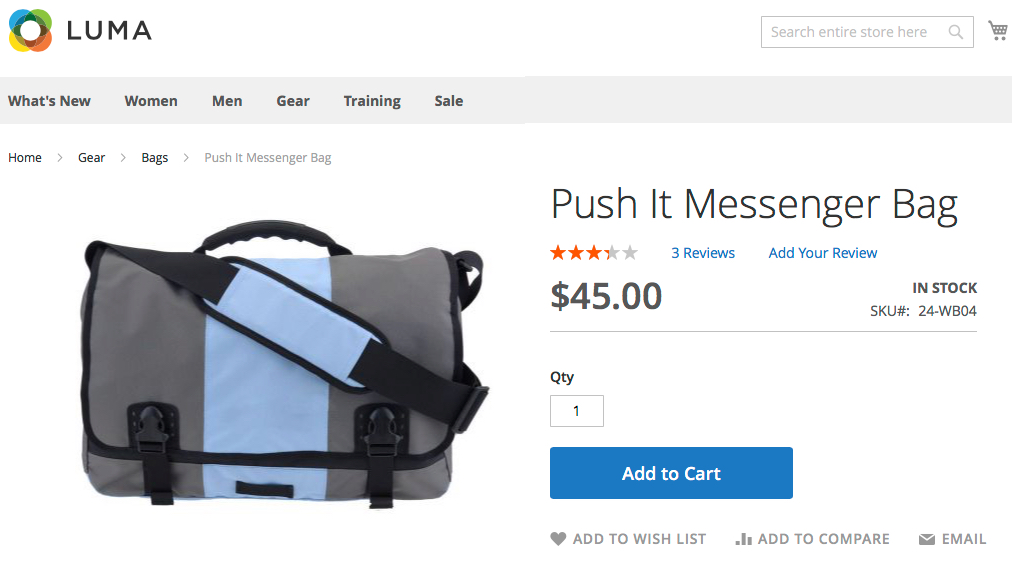
- Simple product

A single product is a physical item with a single SKU that can be used in association with grouped, bundle and configurable products.
It has a variety of prices and of input controls which makes it possible to sell variants of products.
- Simple product with custom options
This adds an options section with “ Add to Cart” box places inside since the product’s acquisition depends on both required and non-required options.
This must be kept in mind since this page has to be updated in the design for the simple product.
- Bundle product
A bundle product lets customers “build their own” from an assortment of options.
The bundle could be a gift basket, computer, or anything else that can be customized.
Each item in the bundle is a separate, standalone product.
- Grouped product
A grouped product presents multiple, standalone products as a group.
You can offer variations of a single product, or group them for a promotion.
The products can be purchased separately or as a group.
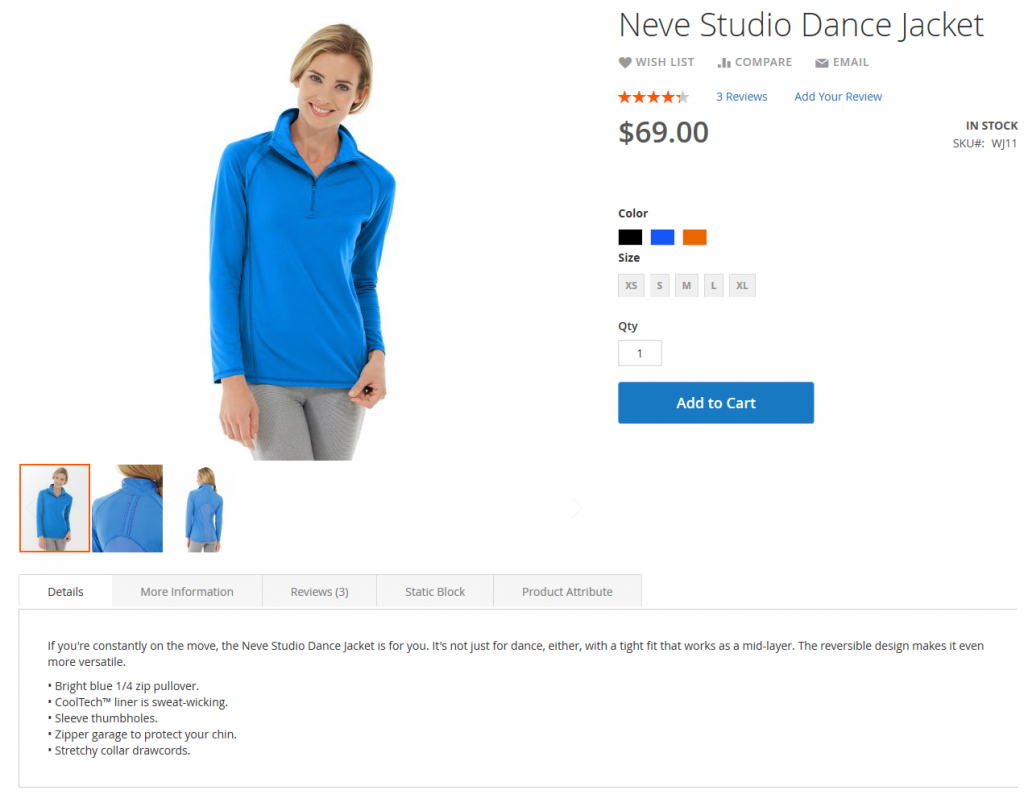
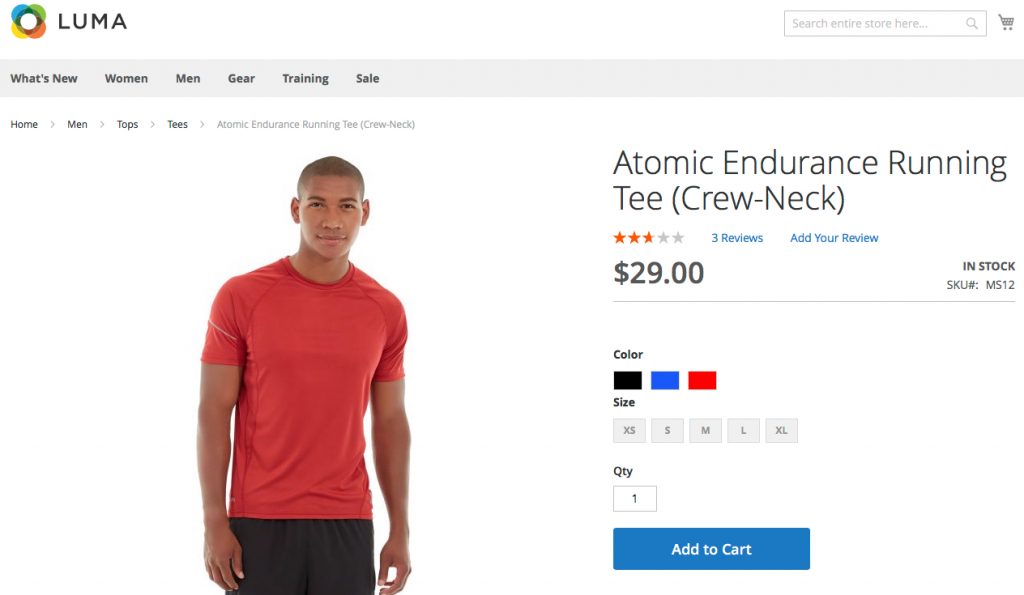
- Configurable product

A configurable product appears to be a single product with lists of options for each variation.
However, each option represents a separate, simple product with a distinct SKU, which makes it possible to track inventory for each variation.
- Downloaded product
A digitally downloadable product that consists of one or more files that are downloaded.
The files can reside on your server or be provided as URLs to any other server.
Upsell, cross-sell and related products
Upsell products
Upsell products are displayed on the product page on the product description.
This product can be an update or complimentary product to the initial one.
As a result, it can persuade customers to add it in their cart along with the parent products.
Cross-sell products

Cross-sell products appear next to the shopping cart by default when a customer navigates to the shopping cart page.
Furthermore, cross-sell products can be considered as impulse purchases, like magazines and candy at the cash registers in grocery stores.
Product types and prices
There are a lot of product types as we mention in the product page section.
Moreover, every product can have a special price in addition to the regular price.
Also, a special price can be set to start and expire on the desired date.
“From/to” and “Price as configured” are displayed on a bundle product where the price is ranged from the item with the lowest price up to the item with the highest price in the bundle.
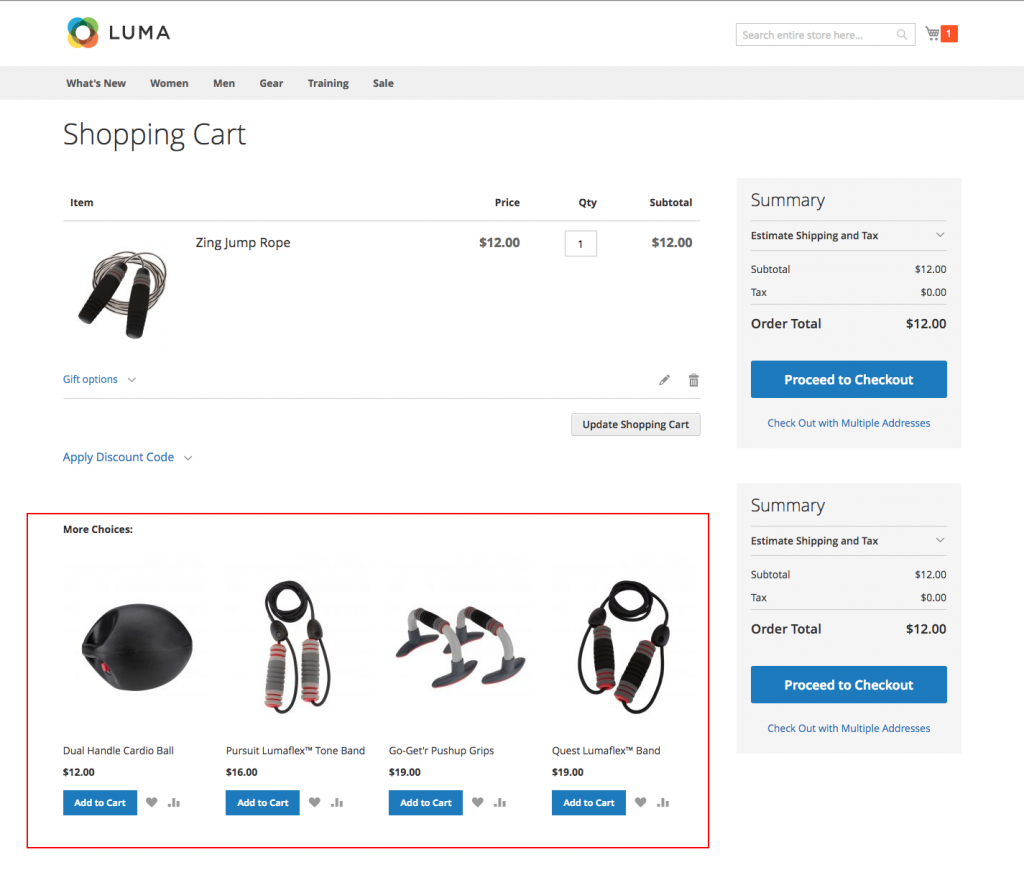
Shopping cart
There are two kinds of shopping cart: populated and empty.
Populated cart
This cart has three-part as follows:
The shopping cart is a table displaying the cart items with class names for the alternative styles of each tale row.
This helps to distinguish products for each other when there are more than 4 items in the cart.
Cross-sell products appear only if the product has a cross-sell product or products assigned from the store admin panel.
Shipping and discount codes with the checkout button contain input fields that are displaying error messages needed to be designed too.
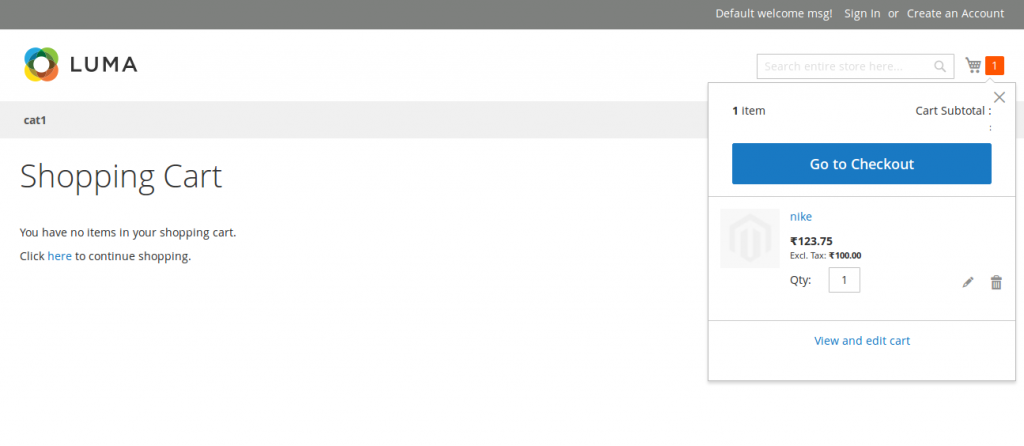
Empty cart

The empty cart page is displayed when there are no products in the cart.
So it’s a great opportunity to make it valuable to the user by designing it with some call to action content.
You can place a category listing, Advanced search box and/or provide the link back to the last Catalog page visited.
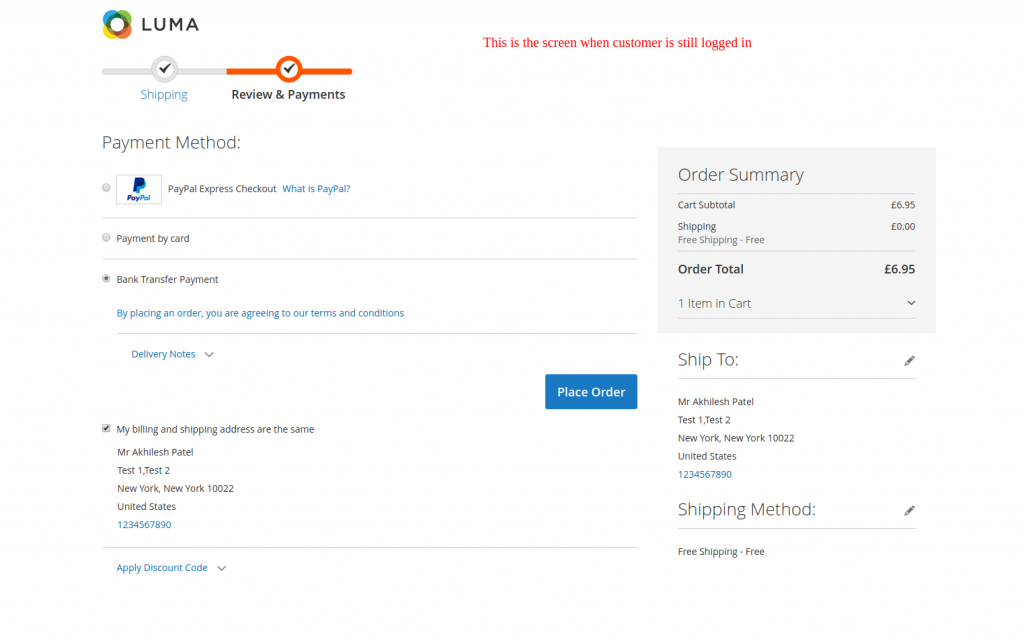
Checkout

There are two main sections on the “ One checkout page”
The first thing is checkout progress to display the check out process.
Another is the main content of check out steps in the tabs including checkout method, billing information, shipping information, shipping method, payment information, and order review.
Some tips to optimize checkout progress
- Skip the mandatory registration
More and more users expect to have the guest checkout option when they proceed to the payment page.
So, you can offer the option to login via social network or Gmail to collect more data.
Bear in mind that you need to remove the register barrier to increase the conversation rate.
- Offer multi-payment options
It’s a good idea to display payment options as early as the product page to avoid causing frustration later in the process.
- Help buyers feel more secure
Minimizing the risks involved in online shopping will help your customers follow through with their purchase.
You can do that by adding security seals, payment logos, and free refund options.
- Add “ save the cart” option
Allowing your buyers to quickly and easily resume their shopping by providing the option to save the entire cart or individual product for later will increase the odds of them returning to complete the order.
Best practices for Magento Design Theme

To create a custom Magento design theme, you need to consider some useful points as Magento 2 design guide below.
Firstly, know the medium is necessary to become a code ninja as it will bring lots of benefits.
It means you have a certain knowledge of HTML and CSS.
Secondly, know the platform that you should get familiar with.
Learn about its capabilities, advantages, and of course, its constraints, because this is where most problems come to life.
Finally, it is essential to know the job specifics and the end goal.
You’re not creating a design for the sake of design itself, you are creating an actual product people of different backgrounds will use, and a merchant will earn from.
Magento Design Patterns

There are lots of design patterns of Magento nowadays, we will discuss some of them here.
- Service contract design patterns
Magento is an extension based or modular system, which allows a third-party developer to customize and overwrite core parts of its framework.
These customizations may lead to several issues, for example, it will become for developers to keep track of customization done by external extensions.
Thus rather than directly exposing business logic for customization to end-user, a layer called service contract comes in between.
Service contracts enhance the modularity of Magento that helps merchants for easy upgrade of Magento and ensure well-defined and durable API that other external and Magento modules implement.
It also provides an easy way to expose business logic via REST or SOAP interfaces.
- Object manager
It consists of various Magento design patterns such as Dependency injection, Singleton, Factory, Abstract Factory, Composite, strategy, CQRS, Decorator and many more.
The object manager is responsible for implementing factory, singleton and proxy patterns.
It automatically instantiates parameters in class constructors.
Injectable objects do not have their own identity such as Event Manager, Customer Account Management Service.
Non-injectable objects, these entities usually have their identities and state, since they have their identities it is important to know which exact instance of entity we have to work.
- Dependency injection
It is an alternative to Magento in Magento 1as it is a concept of injecting the dependent object through the external environment rather than creating them internally.
Thus we will be asking for the resource when our object is being created instead of creating resources when needed.
This helps in future modification and testing becomes very easy by mocking required objects.
- Factory patterns or factory classes
In Magento 2 Factory classes create a layer between the object manager and business code.
Factory classes do not need to be defined explicitly as they are auto-generated.
As a result, we should create factory classes for non-injectable objects.
- Proxy patterns
Proxy classes are used to work in place of another class and in Magento 2 they are sometimes used in place of resource hungry classes.
As we know Magento uses constructor injection for object creation and when we instantiate an object all the classes in its constructor will also instantiate thus leading to a chain of instantiation via a constructor.
This can really slow down the process and impact the performance of an application, so to stop chain instantiation Magento uses proxy classes.
Let’s see the following code:
Magento\Catalog\Model\Product\Attribute\Source\Status\Proxy
Magento\Catalog\Model\Product\Link\Proxy
So in the above code, we are using proxy classes for catalog Product_Status and product link. When we run the below-mentioned command:
php bin/magento setup:di:compile
Top 3 Popular Magento Design Templates
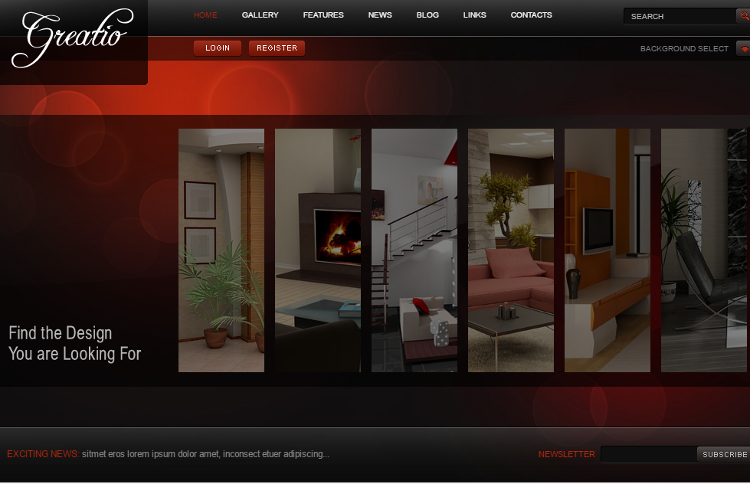
#1. Greatio – Interior and Furniture Design Template

Prices: $9
Version: Contact for detail
Highlighted features:
- Cross-browser compatible
- Working contact form
- Jquery effects
Overview:
Greatio is an HTML Design Template of Magento, best suited for such business categories like Portfolio for Interior, Furniture and Architecture agencies.
It comes with some JQuery scripts which makes it a better view and 7 color theme available (Red, Violet, Green, Blue, Orange, White, and Wood).
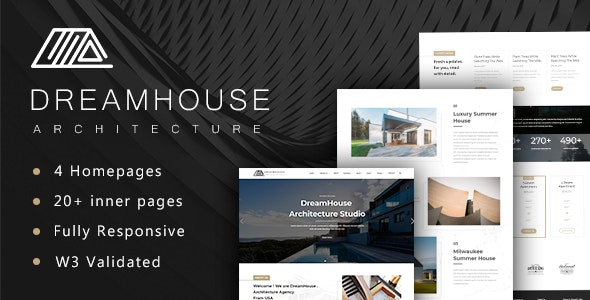
#2. Dreamhouse – Architecture & Interior Design Template

Price: $14
Version: Contact for detail
Highlighted features:
- Swiper slider
- Well document
- Awesome log pages
Overview:
Dreamhouse is one of the best Magento design templates for architecture & interior companies with clean and modern design.
This template is ideal for architects, furniture designers, photographers, and those who need an easy, attractive and effective way to share their work with clients.
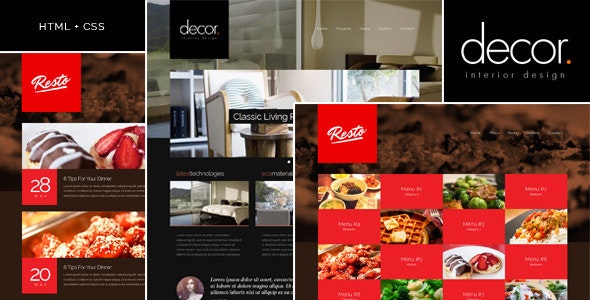
#3. Decor – Responsive Interior Design Template

Price: $17
Version: Contact for detail
Highlighted features:
- Fullscreen slider background
- Filtering gallery
- Mobile optimized
Overview:
Decor is a responsive design template of Magento with a unique design built with the latest Bootstrap framework.
Moreover, this template is also compatible with almost all screen sizes from desktop mobile.
Final Thoughts
This is the end of the article about the Magento design theme.
After finishing reading, you may have more ideas to create a unique and beautiful design for your online store.
Don’t hesitate to use this theme immediately as it will bring you huge benefits you can’t imagine.