You have tried many times to create a Magento 2 custom theme.
But you failed!
You are wondering what tips can help you to make an institution template?
Fortunately, we will show you the best practices you can learn to create a custom theme in this article.
Don’t skip any part here as each one is very important.
Let’s begin!
Table of Contents
Requirements for a Magento 2 Custom Theme

As you can see, a theme is one of the best components of any online store.
If your theme is not up to the mark and fails to attract visitors, there is a high chance that your customers won’t incline towards a comeback.
Nowadays, Magento is one of the most popular and widely-used e-commerce platforms people base their online stores on.
You know that and want to have the skills to own a unique custom theme of Magento 2.
Luckily, in this part, some requirements will be mentioned to help you carry out it.
Firstly, you need to have a little bit of the Magento coding experience.
The reason you need to have it is that Magento organized its code in the individual modules.
In Magento, files are grouped together based on the functionality.
Secondly, You have some knowledge of Magento 2
It is so essential as if you have a deep understanding, you define the objective like Magento concepts, Magento codebase, and customization techniques, etc.

Finally, Magento 2 is installed on your localhost and running smoothly, and you have access to the frontend & backend.
If you don’t yet have Magento 2 running, then you can easily have it thanks to Cloudways Managed Magento Hosting.
Launch your Magento 2 store in a matter of a few clicks and start creating your store from scratch.
Best Practices to Create a Magento 2 Custom Theme

With best practices for theme development, you can have a better understanding and chance of avoiding conflicts and issues when you have a theme.
Especially, problems that can happen when you upgrade or update a Magento instance or install a custom extension.
We can highly recommend using the following steps below if you want to develop an excellent theme.
- When inheriting from a default Magento theme, it extends the default styles instead of overriding them.
Whenever possible, put your customizations in the _extend.less or _theme.less file, instead of overriding a .less file from a parent theme.
- Customize or create new, .xml layout files instead of customizing and overriding .phtml templates.
For example, if you need to create a new container, it is better to add a .xml file than override an existing template.

Some other customizations that can be performed using layout instructions include:
- Change the position of a block or a container using <move>
- Add or remove a block or container by setting remove or display attribute to true or false within the <referenceBlock>/<referenceContainer>.
- Change the HTML tag or CSS class for the existing container using the <referenceContainer> element.
- Add fonts, images, and JavaScript files in the <theme_dir>/web/ directory.
- Reuse the markup and design patterns from the default Magento files by referencing the existing .phtml templates (templates hints can help) or copy-pasting HTML markup to your custom templates.
- Use <theme_dir>/etc/view.xml to change image types or sizes, or add your own types. See Configure images properties for details.
Use this file to also customize the product gallery widget.
- If you need to change the wording in the user interface, add custom CSV dictionary files instead of overriding .phtml templates.
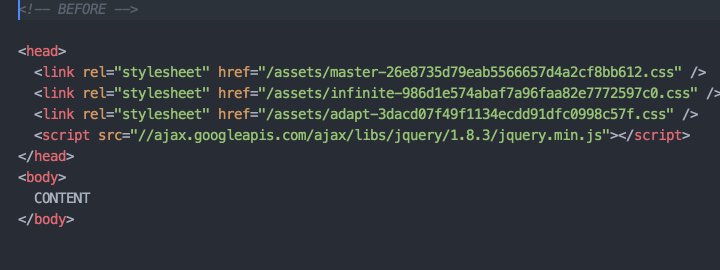
- Use the CSS critical path to render the page much faster.

- Always keep the text translatable. To ensure text used within your Magento templates can be translated, wrap it within the translate function.
For example:
<a href="#"><?= __('Click to download'); ?></a>
- Make use of the mobile-first approach when you inherit blank or Luma themes.
- Magento has a set of coding standards for both back-end and front-end technologies. Refer to them when needed.
- Do not repeat work while styling. Instead, create a class or mixin and call them when needed.
- While styling any custom module, add the styling within the module, instead of adding it to the design theme.
This way, the style will not be loaded unless the module is called.
For example:
app/code/Company/Module/view/frontend/web/css/source/_module.less.
After updating or upgrading Magento instances, check for changes in any files that are overridden by your theme.
If there were changes to default templates, layouts, or styles, copy those changes to your templates, layouts, and styles.
Theme Troubleshooting Needs to Be Noticed

The information below can help you to define issues or errors you may have with themes being added to your Magento e-commerce cloud sites or stores.
Lost images on deployment
When you use a theme that can resize images in your online stores, these images may not display or appear from the catalog page.
The reason to answer this question is the loading image process from the cache.
If it happens, you can use the Magento command to regenerate the image cache and display the images properly and accurately.
This issue can occur in all environments during any deployment.
The solution is you need the SSH information and store URL available through the Project Web Interface or your noted access.
Keep the following steps below to fix it:
- Open a terminal application
- Check out a brand that corresponds to the environment where you are experiencing the problems.
- Regenerate the image cache
php bin/magento catalog:images:resize - Test the category pages through the store URL.
Locate uncacheable block in a theme
When debugging your themes, you may need to locate blocks in themes that make the pages uncacheable.
Use the following command to locate these blocks.
find ./app -type f -name "*.xml" | xargs grep -l cacheable | xargs grep -l false
Magento 2 Custom Theme: In Conclusion
That is all practices that can help you to create a Magento 2 custom theme.
By now, we hope that you have enough knowledge and information to run your e-commerce website.
If you have any questions, don’t hesitate to let us know.
We will address all your troubles and give you full support.




