When you want to start your eCommerce business, the very first necessary thing is to build, or in other words, to design the website.
For Magento users, there is another method, which is called Theme Builder. To be specific, this article will focus more on Magento 2 Theme Builder.
Such a kind of theme creating enables store owners to easily create an eCommerce theme without coding. It’s amazing, right?
The article will begin with a detailed guide to create Magento 2 Theme Manually. And later on, 5 best choices for this kind of theme builder will be clarified.
Table of Contents
How to Create Magento 2 Theme Manually?

Don’t know how to create Magento 2 theme? Then, you come to the right place.
This section provides step-by-step instructions to build a template for Magento 2, which includes 3 simple steps.
#1 Create A New Theme Directory

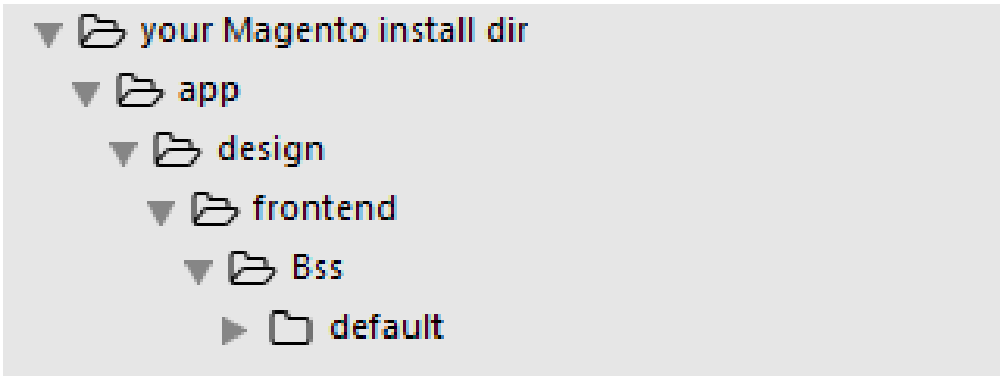
Magento 2 theme is located in app/design/frontend.
To complete this step, please create a directory named <vendor>/<theme name> inside.
Let us take an example of app/design/frontend/Bss/default, and the directory will be displayed as the picture above.
#2 Declare The New Theme
To declare a new theme, you have to create these files: theme.xml, composer.json, registration.php, static files, logo folder.
Create theme.xml
The theme.xml should be created in the directory:
<your Magento install dir>app/design/frontend/<your_vendor>/<your_theme/theme.xml
The file’s content has to contain all these 3 tags: Title tag, Parent tag and Image preview tag. The final result that you have to write in theme.xml will look like this:
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Bss default</title>
<parent>Magento/blank</parent>
<media>
<preview_image>media/preview.jpg</preview_image>
</media>
</theme>
Create composer.json
In Magento 2, each theme is used as a composite package, even the default themes. Actually, we suggest the starters copy the default themes’ Composer.json in:
vendor/magento/theme-frontend-blank/composer.json
And paste into our new theme folder.
Create new registration.php
Creating new registration.php is necessary to register a theme in Magento system. Please make sure that you include your new theme’s directory.
And then, please write this:
<?php
/**
* Copyright © 2015 Magento. All rights reserved.
* See COPYING.txt for license details.
*/
\Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::THEME, 'frontend/<YourVendor>/<yourtheme>', __DIR__ );
?>
Create static files directory
You can use the following to create the folder “web”:
<?app/design/fronend/<your_vendor_name>/<your_theme_name>/web
Create logo folder
To begin with, you need to create a folder named Magento_theme/layout in your theme folder.
<your Magento install dir>app/design/fronend/<your_vendor_name>/<your_theme_name>/Magento_Theme/layout
Then, please create a file named default.xml with the following:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="logo">
<arguments>
<argument name="logo_file" xsi:type="string">images/logo.png</argument>
<argument name="logo_img_width" xsi:type="number">300</argument>
<argument name="logo_img_height" xsi:type="number">300</argument>
</arguments>
</referenceBlock>
</body>
</page>
Note: “300” in the example is the logo’s size.
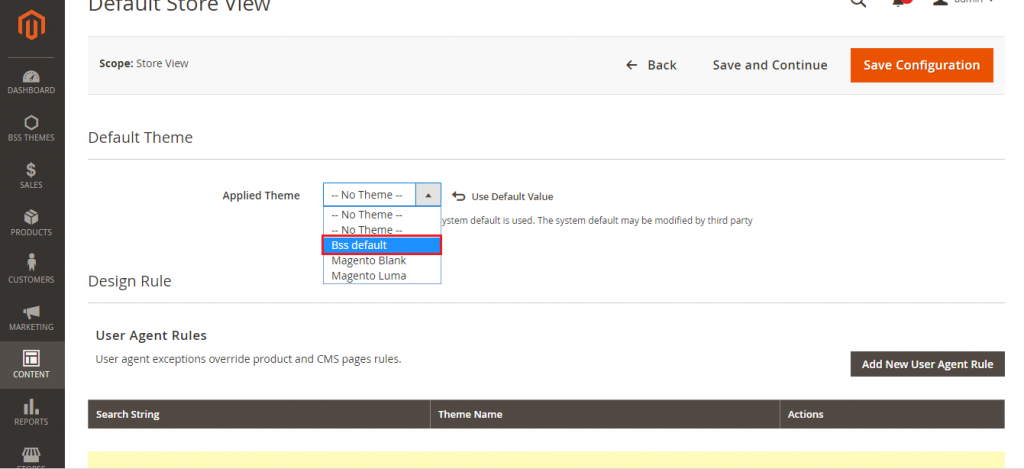
#3 Apply And Configure Theme in Admin
Now let’s come to the final step. This final step contains 3 actions to complete the whole process.
- Upgrade and flush cache with the following command:
php bin/magento setup:upgrade
php bin/magento cache:flush
- Apply the theme in Magento admin

- Deploy the theme to all your stores with this command line:
php bin/magento setup:static-content:deploy
That is the whole process of creating Magento 2 Theme manually. However, such a process is relatively complicated and not suitable for non-professionals. Therefore, we need other solutions, which will be presented in the next section.
So, let’s continue with us!
Top 5 FREE & Paid Magento 2 Theme Builders
These Magento 2 Theme Builder solutions are similar to extensions that help to create themes, avoiding all the complications when editing Magento themes manually.
Check it out to find the best suitable solution for your sites.
| No. | Name | Provider | Compatibility | Price |
|---|---|---|---|---|
| 1 | TemplateToaster | Magento 1.9.x - Magento 2.x.x | FREE | |
| 2 | Landofcoder | Magento 2.0.x - Magento 2.1.x - Magento 2.2.0 - Magento 2.2.x - Magento 2.3.0 - Magento 2.3.x | FREE | |
| 3 | Magesolution | Magento 2.1.x - Magento 2.2.x - Magento 2.3.x | $99 | |
| 4 | Magezon | Magento 2.1.x - Magento 2.2.x - Magento 2.3.x | $101.40 | |
| 5 | CleverAddon | Magento 2.x and over | $199 |
#1 Magento Theme Builder by TemplateToaster – FREE

Easily and quickly designing straight out-of-the-box is a key description of this Magento theme creator.
Compatible with both Magento 1 and Magento 2, this Magento Theme Creator developed by TemplateToaster makes web design a lot easier but still, creates stunning Magento themes for eCommerce websites.
The provider has emphasized that the process of editing Magento themes takes just a few minutes with easy drag and drop interface. Therefore, store owners don’t have to worry about web design anymore.
Key features:
- Multiple product-grid styling.
- Bootstrap compatible.
- Extension-friendly themes.
- Multi-languages.
- Mobile optimization.
- Mega Menu.
- User-friendly.
- Right-to-left feature.
#2 M2 Page Builder by Landofcoder – FREE

Page Builder for Magento 2, developed by Landofcoder, is another amazing choice if you are looking for a solution to build a Magento 2 theme faster and easier.
This free in charge solution, with a huge number of extraordinary features, brings about lots of advantages for you. Especially, Page Builder includes 50+ ready-to-use widgets, which will make your page content richer than ever.
Moreover, the latest version for Magento 2.3 contains several new features, including rich content element builder, fast-loading, reuse elements, and pages, etc.
There are also many other key features as follows that you can consider.
Key features:
- Drag & drop interface.
- Order- & pocket-friendly.
- 50+ ready-to-use widgets.
- Responsive design options.
- Unlimited layouts.
- Block builder.
- Bootstrap grid view system.
- Easy to extend.
#3. MGS Front-end Builder by Magesolution – $99

MGS Front-end Builder is a quality product and highly applicable. This Magento 2 Theme Builder is a perfect choice for Magento 2 stores.
MGS Front-end Builder enables store owners to create and construct a Homepage, Category Page, CMS Page, etc. Especially, you don’t have to log in to the admin back-end but still can build such elements straightly and visually.
Choosing this Magento 2 Theme Builder will bring about a lot of advantages, for example, visually and friendly creating, simple drag and drop manipulations, time-saving, etc.
Key features:
- Powerful Admin Panel.
- Grid Configuration.
- Editable CMS Content.
- Unlimited sections, blocks, headers, and footers creation.
- 19+ function blocks.
- Enormous extensions included.
#4. Magento 2 Page Builder by Magezon – $101.40

Not only free options but paid options with premium features will make you master in building your eCommerce website. Everything will be easily configured in seconds, from product descriptions to the site structure CMS page.
The most highlighted feature of this Page Builder is the 50+ elements supported in order to create a rich-content website in minutes. Such elements are ranged from the simplest to high-advanced that you can drag and drop into your website with no difficulty.
Key features:
- Intuitive interface.
- Mobile ready.
- SEO friendly.
- 50+ elements supported.
- Drag & drop page builder.
- Magento WYSIWYG integration.
- Outstanding plugins supported.
#5. CleverBuilder by CleverAddon – $199

CleverBuilder is considered to be the world’s leading Magento 2 Page Builder. This is an all-in-one solution to control every aspect of the web design workflow from one place. This solution enables Magento store owners to quickly and easily create their websites in any layout.
Moreover, you will have a chance to experience the power of 100% visual design and to speed up the process of building eCommerce websites.
Especially if you want to create more than 1 website, CleverAddon delivers preferential packages that include many benefits and services for you. Check it out to find the best solution for you.
Key features:
- Real Front-end editor experience.
- 30+ design elements.
- Fully compatible.
- Absolute design of freedom.
- Easy-to-use interface.
- Responsive design.
Conclusion
To sum up, designing is always important when building an eCommerce website. It contains complicated steps from creating to revising. Also, a website needs to be attractive enough to impress customers and convince them to purchase.
We hope that this article will give you helpful information about Magento 2 Theme Builder. Then, you can easily create your own website in your style even without any professional skills.
If you need more details about this topic, feel free to contact us anytime or comment in the section below. It’s our honor to answer you all. Thank you so much for reading!